Flash MX Hands On Training: Working with Text

This chapter will show you how to create horizontal or vertical text, text fields that bring in text from an external document, make text scroll, and create text fields where someone can enter information themselves.
This sample is taken from Chapter 12: "Working with Text" of the glasshaus title "Flash MX H.O.T"





3. Working with Dynamic Text and HTML
In the last exercise you created a Dynamic Text
field in your project file that displayed the data of an external text file.
In this exercise, you will take it one step further and change one setting
of the Dynamic Text field to allow Macromedia Flash MX to recognize and preserve
HTML formatting applied to the content inside the external text field.
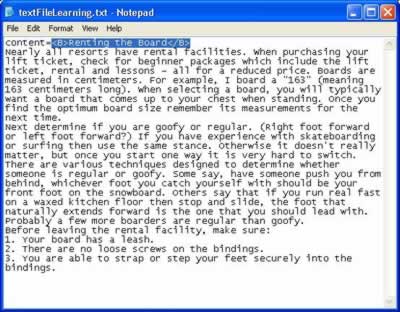
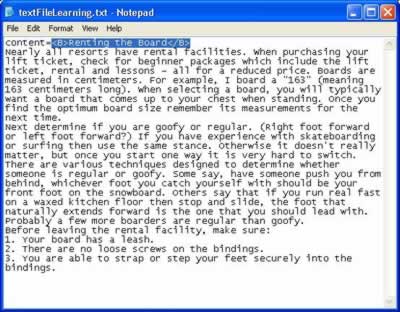
1. Open the textFileLearning.txt file from the chap_12
folder. This is the same .txt file you worked with in the last exercise.

12_03_01
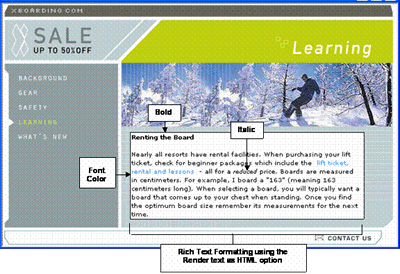
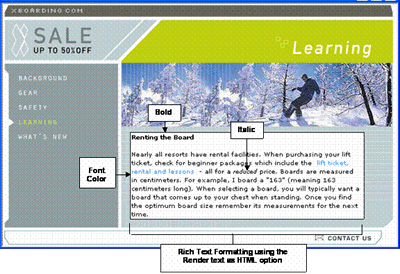
2. Add Bold HTML tags around the words Renting the Board.
It should read <B>Renting the Board</B>.

12_03_02
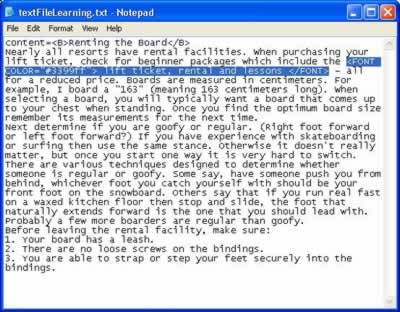
3. Add
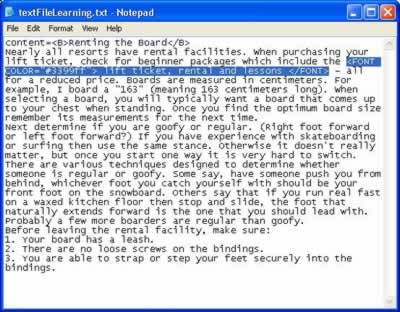
Font Color HTML tags around the words lift ticket, rental and lessons.
It should read <FONT COLOR="#3399ff"> lift ticket, rental
and lessons</FONT>.

12_03_03
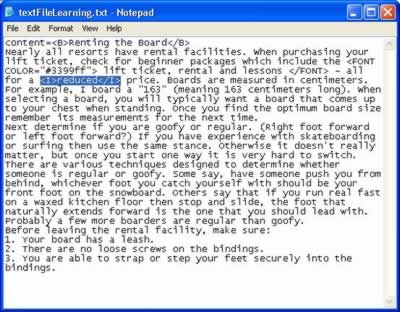
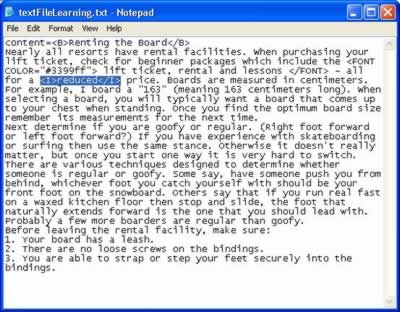
4. Add Italic HTML tags around the word reduced. It
should read <I>reduced</I>.
5.
Save and close this file.
6. If it isn�t still open from the last exercise, open the dynamicText.fla
file from the chap_12 folder.

12_03_04
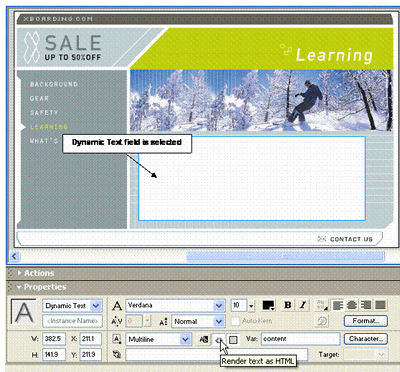
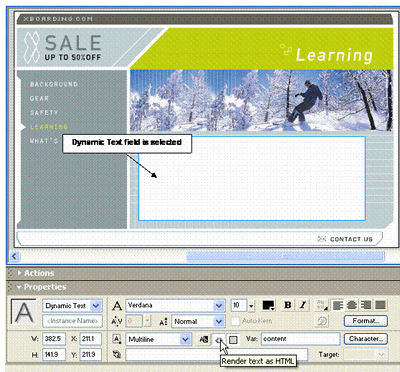
7. Select the Dynamic Text field on the Stage, and in the Property
Inspector check the Render text as HTML button. This will allow
the Dynamic Text block to interpret the HTML code and dynamically display
any of the supported HTML tags within the external text file.

12_03_05
DMXzone George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
See All Postings From George Petrov >>






 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
Comments
asdf
great!!
Perfect to start working with text.
It was so helpful to me.
But I get and error in the username/password example. If somebody can give a hand i will very greatful.
It seems everthing is ok, but it doesn't verify the password , whatever I write I go always to frame 10 (pass) and never reach the frame 20 (fail). :-) thank you
nice tutorial...but...
Multiline Text
Indeed, this is very useful information. I apologize if this is not the correct forum for asking questions. But I have the same problem as Stefaan. How do you keep a mulitline text box from starting a new line with a space character? It's very annoying besides ugly. Thanks.
You must me logged in to write a comment.