In this super-userful article you'll find all the needed information in order to be able to work with DMXzone Visual App Designer for Framework 7. We covered everything from basic to advanced usage. Our tutorials will teach you how to setup visual app designer, manage your pages and content, use navbars and toolbar, insert list blocks and list items, use media lists and building dynamic apps. All tutorials are also available in video format. If you experience any troubles using the extension, please write in the support forums or contact us via the Live Support during business hours.
DMXzone Visual App Designer for Framework 7 Manual
Learn how to use DMXzone Visual App Designer for Framework 7
Advanced: Using Navbars and Toolbar in Visual App Designer
In this tutorial we will show you how to use Framework 7 nav bars and toolbar in your app.
*You can also check out the video.
How to do it
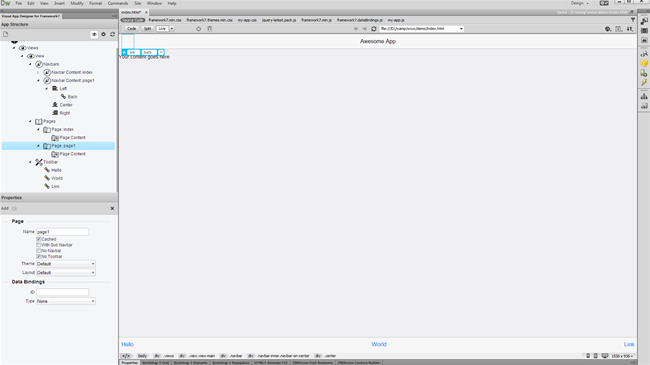
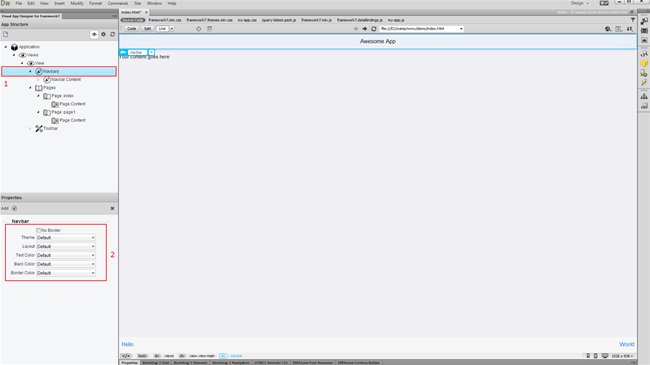
- In our previous tutorials we've inserted Framework 7 default app layout on our page. We also added an additional cached page. The default Framework 7 app layout contains a nav bar. Select it in order to see its properties (1). Here, you can customize the nav bar appearance - and colors. Also you can show or hide the bottom border of the nav bar (2). We leave these settings to their default values.
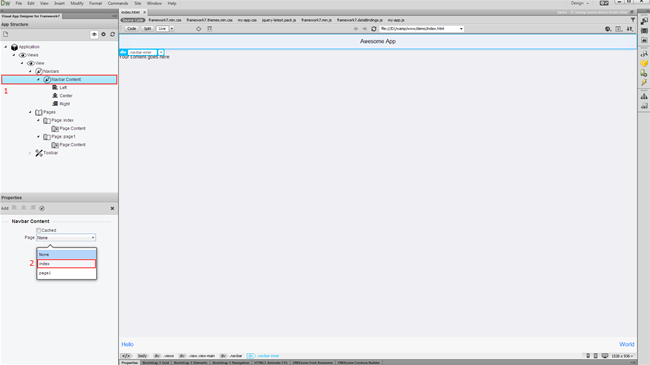
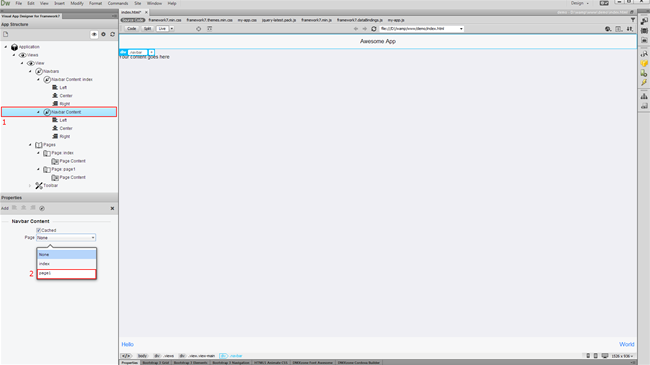
- Select navbar content in the app structure tree (1). The nav bar has 3 main parts: left, center and right. Each of the nav bar contents that you add can be assigned to a specific page. If you do not assign the nav bar content to a page, then it will be displayed across all of the app pages. We want to display this nav bar content only to the index page so we open the page menu and select index (2).
Note: Each part may contain any HTML content but it is recommended to use them in the following way:
The left part is designed to be used with "back link", icons or with single text link.
The center part is used to display page title or tab links.
The right part is for the same as the left part.
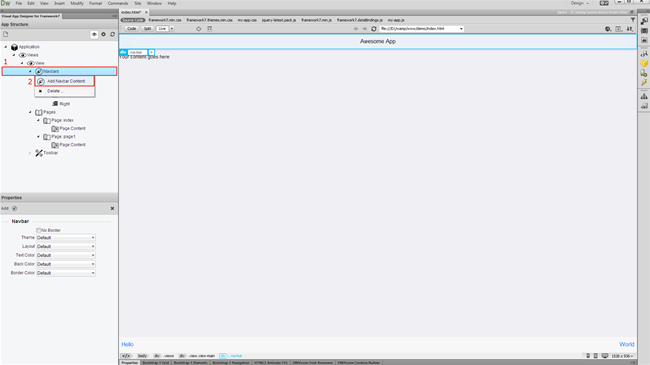
- Now, let's add another navbar content that will be displayed only on our cached page named page 1. Right-click on the navbars in the app structure (1) and select add navbar content (2).
- The new navbar content has been successfully added. Now let's assign it to page 1. Select the navbar content (1) and from the page menu select page 1 (2).
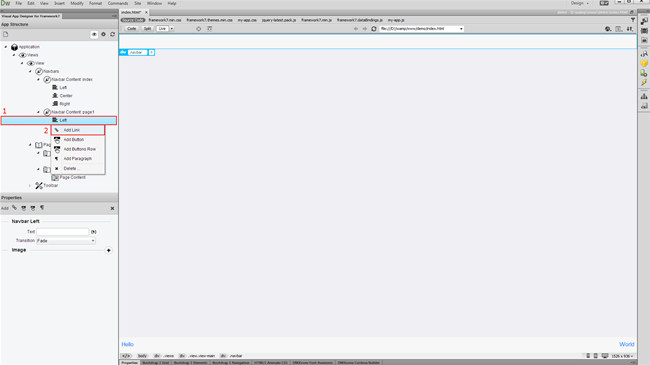
- Now, let's add a back link, to the page 1 navbar. Right click the left part of the navbar content (1) and select add link (2).
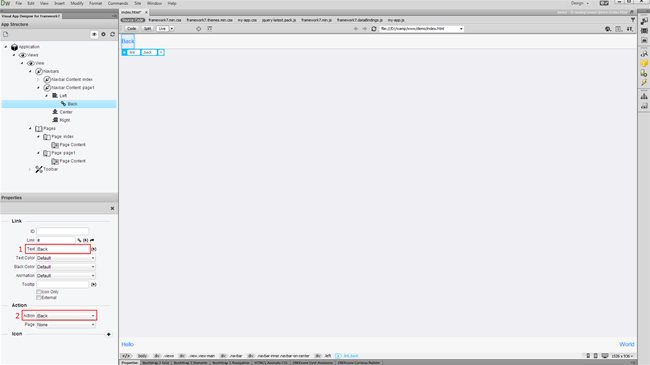
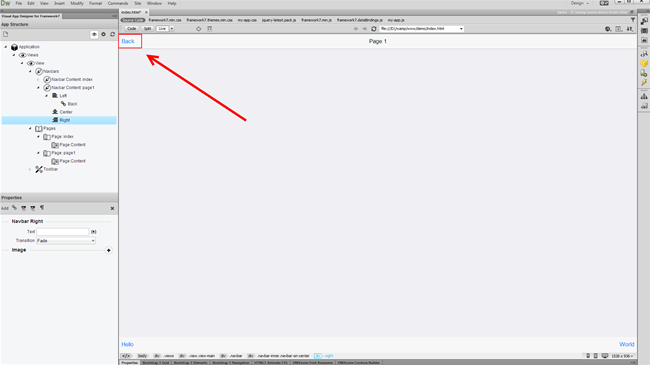
- We change the default link text to: back (1). From the action menu select back (2).
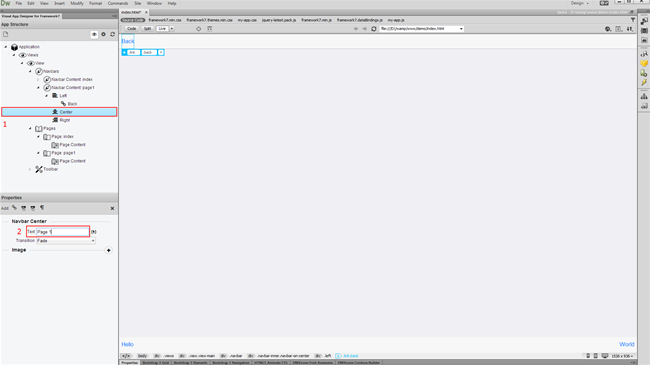
- Now, let's add the page title into the center part of the navbar content. Select center (1) and enter the page title into the text field (2). We leave the right section empty, as we do not need it right now.
- You can test the back button, by clicking it in Dreamweaver Live View.
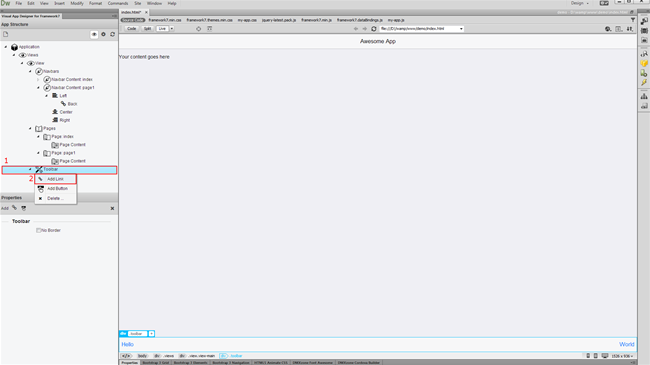
- The default Framework 7 app layout contains a toolbar. Right click the toolbar (1) and select add link (2).
Note: The toolbar is a fixed area at the bottom of a screen that contains navigation elements. It does not have any parts, just plain links inside. By default, all of the Toolbar elements are equally spaced along toolbar - they have equal space between each other.
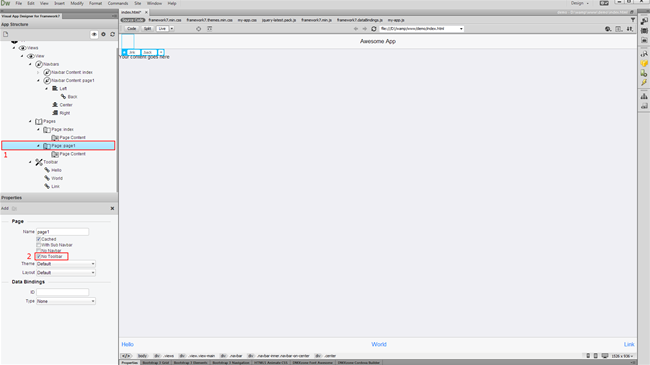
- You can see that our link has been successfully added. You can apply some action to it or you can link it to a specific page. We do not want our toolbar to be displayed on page 1. So, we select page 1 (1) and check no toolbar checkbox (1), located in the properties panel. This option hides the toolbar on the selected page. That's how easy it is to manage the navbars, navbar content and toolbar, using DMXzone Visual App Designer.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.











Comments
Be the first to write a comment
You must me logged in to write a comment.