In this article you'll find all the needed information in order to learn how to work with CSS Image Gallery 2 Dreamweaver extension. We covered everything from basic to advanced usage, including creating of responsive CSS Image Gallery 2, dynamic gallery and using behaviors. All tutorials are also available in video format. If you experience any troubles working with the extension, please contact us via the support forum or the Live support for further assistance.
CSS Image Gallery 2 Manual
Learn how to work with CSS Image Gallery 2
Advanced: Using CSS Image Gallery Control Behaviors
In this tutorial we will show you how to use CSS Image Gallery 2 control behaviors.
*You can also check out the video.
How to do it
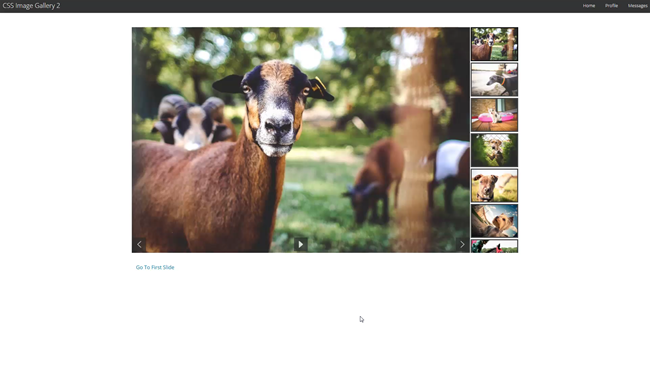
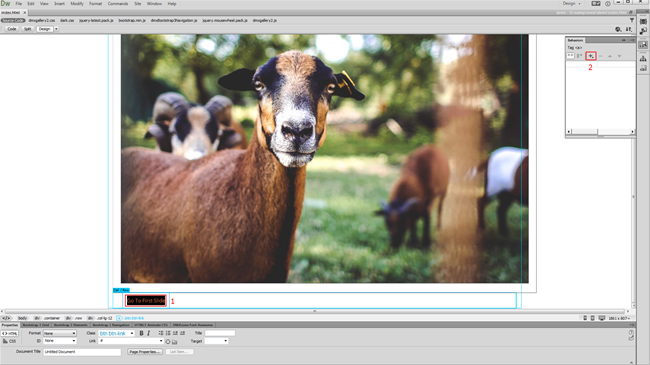
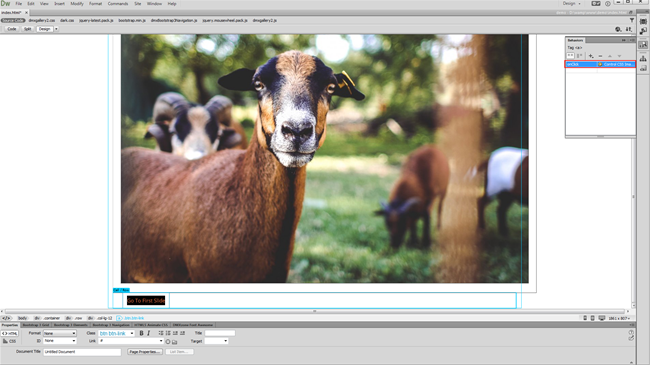
- We added the CSS Image Gallery 2 on our page, containing a lot of images. We would like to allow our users to return to the first image, using a simple button. Select the button (1) and from the behaviors panel, click add behavior button (2).
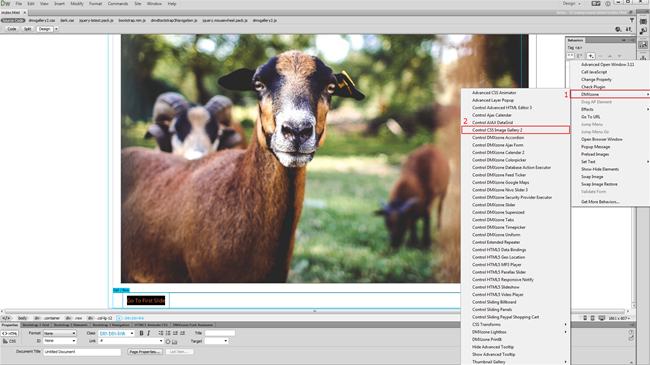
- From the DMXzone menu (1) select control CSS Image Gallery 2 (2) options.
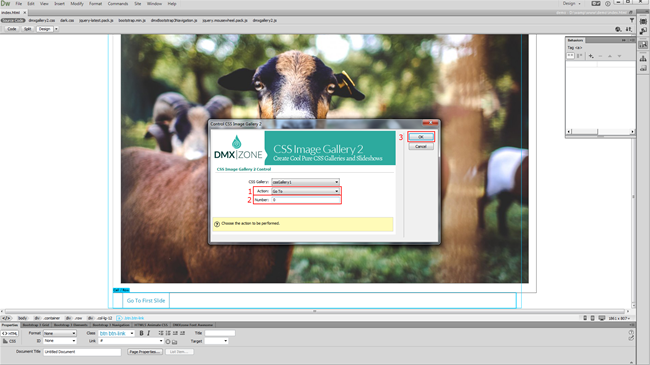
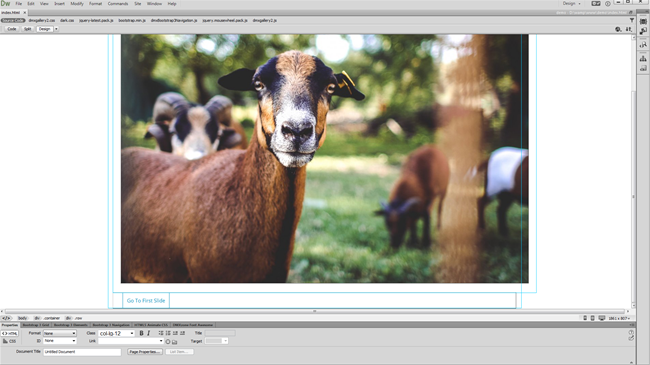
- Open the action menu and select go to (1). Enter the slide number that you want to go to. For the first slide we enter: 0 (2). When you're done, apply the behavior (3).
- Make sure that it is applied on click. We do the same with our next slide button this time we select the next action.
- Now you can save your work and preview the results in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.






Comments
Be the first to write a comment
You must me logged in to write a comment.