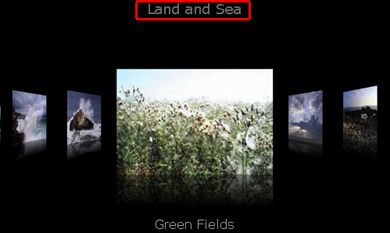
Dazzle your viewers with 3D photo navigation.
Create an amazing gallery with cool perspective effects in seconds and
give your photos stunning 3d and camera effects. The component is
fully ActionScript 2 compatible.
3D ImageFlow Gallery Reference
Gallery.titleFont
Usage
galleryInstance.titleColor
Description
Property; the font used for the title text. The default value is Verdana.
Example
The following example will set the title and change it appearance. To try this code, drag a Gallery component to the Stage and give it the instance name my_gallery. Add the following code to Frame 1 in the timeline:
var
my_gallery:com.flzone.imageflow.Gallery;
my_gallery.addItem({url:"me.jpg",
description:"This is me"});
my_gallery.addItem({url:"colleagues.jpg",
description:"My colleagues"});
my_gallery.addItem({url:"office.jpg",
description:"The office"});
my_gallery.titleText = "My Personal
Gallery";
my_gallery.titleColor = 0xFF0000;
my_gallery.titleFont = "Arial";
my_gallery.titleSize = 36;




Comments
Be the first to write a comment
You must me logged in to write a comment.