Dazzle your viewers with 3D photo navigation.
Create an amazing gallery with cool perspective effects in seconds and
give your photos stunning 3d and camera effects. The component is
fully ActionScript 2 compatible.
3D ImageFlow Gallery Reference
Gallery.dofStrength
Usage
galleryInstance.dofStrength
Description
Property; the strength of the depth of
field effect. The depth of field effect will make the items more blurry when
they are further away. The default value is 0, which leads to the
following result:

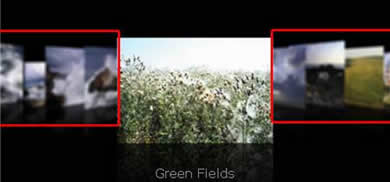
dofStrength set to 5:

Example
The following example will set the depth of field strength to 8. To try this code, drag a Gallery component to the Stage and give it the instance name my_gallery. Add the following code to Frame 1 in the timeline:
var
my_gallery:com.flzone.imageflow.Gallery;
my_gallery.addItem({url:"me.jpg",
description:"This is me"});
my_gallery.addItem({url:"colleagues.jpg",
description:"My colleagues"});
my_gallery.addItem({url:"office.jpg",
description:"The office"});
my_gallery.dofStrength = 8;



Comments
Be the first to write a comment
You must me logged in to write a comment.